One of the elements that sets streams apart, like YouTube channels or Podcasts, is production value1. Things don’t have to look or sound perfect, but the level of care impacts how people perceive the work that you make, regardless of the quality of the content.
Most of the time, like many streamers on Twitch, my audience is just me… but during the Race Against Time, there are lots of folks watching, and I want it to look good 👨🍳👌
In terms of customizing your overlay, there is no shortage of ways you can do that: Streamlabs, StreamElements, Nerd Or Die and many, many other services can provide you with a complete overlay, alerts, and other widgets (often for free) that you can mix and match.
…And I’m definitely no expert on how to make your stream look great, but I can tell you a tale of two overlays 😎
The Event Overlay
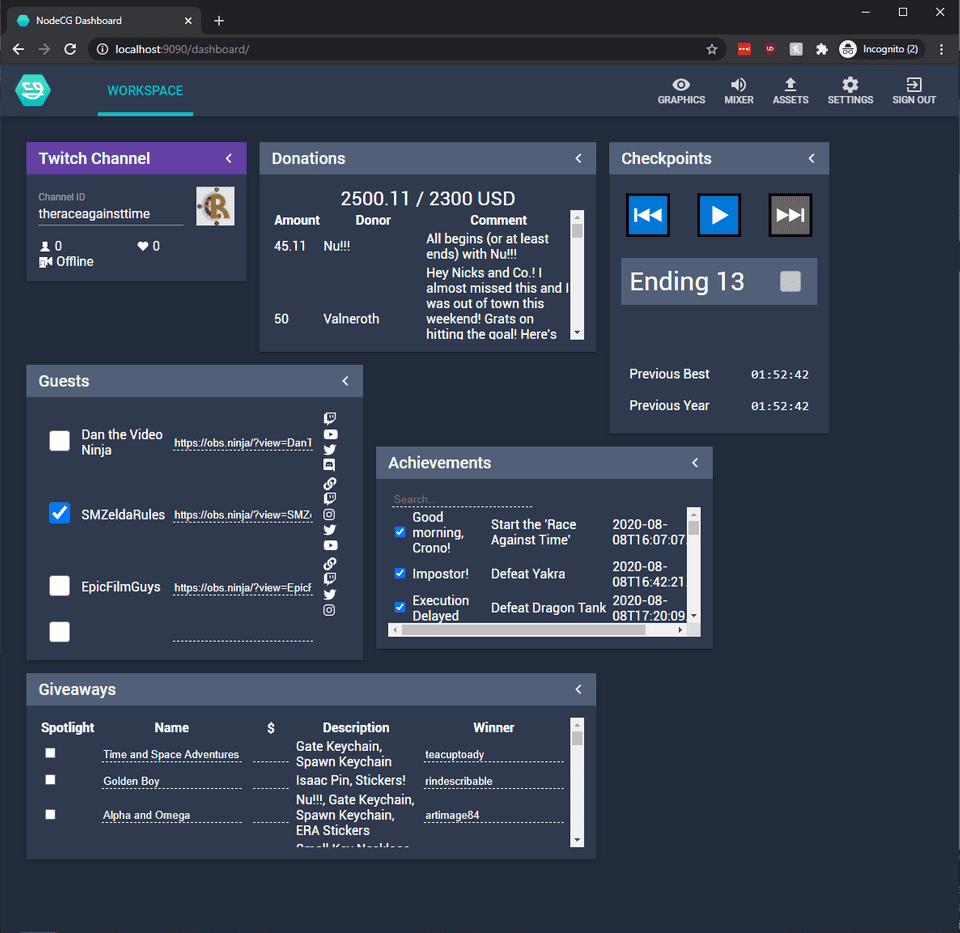
The main event, the 24h Chrono Trigger marathon, uses an overlay developed using NodeCG.2 NodeCG is a sort of toolkit that enables you to create broadcast graphics… but it doesn’t do too much ‘heavy lifting’. It allows you to create dashboards, graphics, cue sound effects and generally keep a bunch of different data in sync, but it does that via code… that you write.
Effectively, it’s the really DIY route for making your own super-customizable HTML overlay! 😅
To put that into perspective, it means that I coded a variety of components that allowed the overlay to receive updates from myself, Twitch, Tiltify (the donation service), and whatever else I felt like cobbling together.

One of the screens for the main event
Although I’m fascinated with Desert Bus and how they handle their stream setup, using NodeCG was inspired by Support Class’s Awesome Games Done Quick layout.3
Using NodeCG means you have ABSOLUTE POWER over how your different widgets look, and how they appear… but it also means that you’re probably writing them from scratch (styling, receiving events, etc.) 🤷♂️
The Weekly Stream Overlay
For that same Twitch channel, I do a weekly stream, and it has a different design heavily inspired by the user interface from Nier: Automata.
The “Loading” screen
The main screen
By comparison, this layout is built using Streamlabs widgets… mostly. I had to provide some custom CSS and animations for the chat and typing effect, and the loading screen is a plain HTML and CSS combined in OBS.
Learnings
Is there a reason to take one approach over the other? Should you even bother writing your own widgets?!
For the latter—unless you’re a huge nerd, like me—it’s probably not worth the effort of taking either approach. I mean, you get a ton of flexibility and can do so much cool stuff, but you could also invest all that time into the rest of your stream 😂
But if you do decide write your own widgets, there are some advantages.
- Writing your own widgets in Streamlabs makes it easy to iterate and test a new widget—with the caveat that custom HTML, CSS, and javascript aren’t exactly documented
- While you do have to write your own extensions to connect NodeCG to Twitch and other services, there are libraries to help with this
- You can create your own custom dashboard to put everything you want to see during a stream in one place… although this is now a lot easier in OBS via custom browser docks
- You can migrate the HTML and CSS into NodeCG if you decide to take that route
- You can learn a lot about server and web development 😅
In any case, the sky is the limit because it’s all HTML, CSS, and Javascript!
Also, since the web continues to get better and more impressive, that means that with some programming knowledge, you can do even more impressive things. For example, if you’re into gaming, you might have heard of shaders. I don’t know a ton about shaders4 but I do know that a fragment shader can be applied to every pixel in an image… and since you can use shaders via WebGL, it means you can do all sorts of fancy things like this Gameboy Pixelizer! 5 6 😲
Anyway, I mostly wanted to show off some of the cool things you can do with HTML and CSS and Twitch streams!7
- I’ve never actually looked up what ‘production value’ means; I’ve just intuited it. Turns out it comes from the performing arts!↩
- …Technically, it was made using NodeCG, Preact, Parcel, NodeJS, and a variety of other small libraries 🤣↩
- They used to have a video series explaining how it all worked, but it seems like those videos are no longer available😢↩
- What little I’ve learned has been heavily inspired by Julia Evans’ blog post and thinking about what I could do on stream.↩
- Earlier this week I’d also come across this online Gameboy Camera example and I thought it was using WebGl too… but nope, just regular ol’ Javascript!↩
- Also, through the use of OBS shader extensions and technologies like this tool which can convert GLSL shaders to HLSL shaders, you can even write shaders that you can just use in OBS!↩
- I wanted to go more in-depth on NodeCG or the Race Against Time but I still need to collect my thoughts 😅↩